PrimeVue is a powerful UI component library for Vue.js that provides various components, including the versatile popover. However, developers sometimes face challenges with the popover component not screen responsive. This article delves into the reasons behind this issue, offers potential solutions, and provides best practices for implementing responsive popovers in your Vue applications.
Understanding the Popover Component
What is a Popover?
A popover is a small overlay that provides additional information about an element on the screen. It typically appears when a user hovers over or clicks on a specific component. The popover can contain text, images, or even interactive elements, making it a useful tool for enhancing user experience.
Importance of Responsiveness
In today’s mobile-first world, ensuring that all components, including popovers, are responsive is crucial. A non-responsive popover can lead to usability issues, especially on smaller screens. It can obscure important content, making it difficult for users to interact with the interface.
Common Issues with Popover Responsiveness
1. Fixed Positioning
One common reason the popover component is not screen responsive in PrimeVue is due to fixed positioning. When a popover uses fixed dimensions or absolute positioning, it may not adjust properly on smaller screens.
2. Lack of Media Queries
Without appropriate media queries, the popover may not adapt to different screen sizes. Media queries allow developers to set different styles for various screen widths, ensuring that the popover behaves as expected.
3. CSS Overrides
Sometimes, custom CSS can interfere with the default behavior of the PrimeVue popover. If CSS rules are too specific or improperly applied, they can prevent the popover from being responsive.
Solutions for Responsive Popovers
1. Utilize Dynamic Widths
Instead of setting fixed widths for popovers, consider using dynamic widths that adapt to content size. Use CSS properties like max-width to ensure the popover scales appropriately. Here’s an example:
2. Implement Media Queries
Using media queries helps adjust the popover’s style based on screen size. Here’s how you can implement media queries for responsive design:
3. Adjust Positioning Dynamically
PrimeVue allows you to control the positioning of the popover using props. Ensure that the positioning is dynamic based on viewport size. For instance, you might want to reposition the popover on smaller screens.
4. Test Across Devices
Testing the popover on various devices and screen sizes is essential. Use browser developer tools to simulate different viewports. Adjust your styles and positioning based on the results you observe.
Best Practices for popover component not screen responsive primevue
1. Keep Content Concise
Ensure that the content within the popover is concise and straightforward. Lengthy content can cause layout issues, especially on smaller screens.

2. Use Icons and Visuals
Incorporate icons or images to convey information quickly. This not only enhances user engagement but also reduces the amount of text needed within the popover.
3. Ensure Accessibility
Make sure that your popover is accessible. Use ARIA attributes and ensure it can be navigated using keyboard controls. This consideration is crucial for inclusivity.
4. Optimize Performance
Responsive components can impact performance. Optimize your Vue components and reduce unnecessary re-renders to maintain a smooth user experience.
5. Leverage Vue’s Reactive System
Use Vue’s reactivity to update popover properties dynamically. This approach ensures that your popover behaves correctly based on user interactions or screen changes.
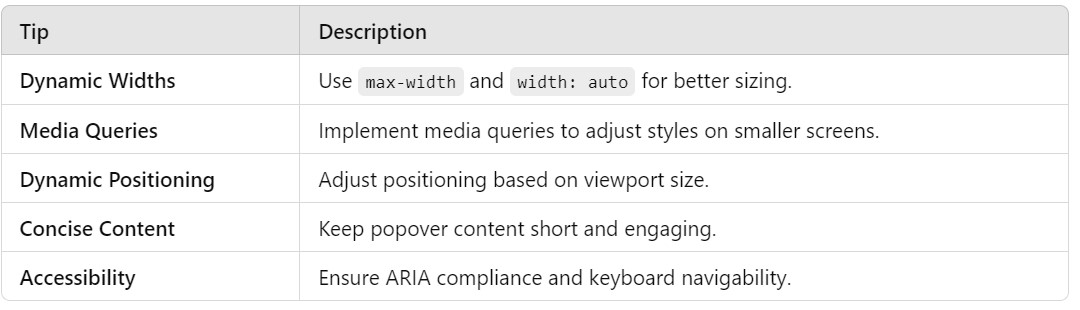
Infographic: Tips for Making PrimeVue Popovers Responsive

Table Description: This table outlines key tips for creating responsive popovers in PrimeVue, providing a quick reference for developers.
Conclusion: What To Do If popover component not screen responsive primevue?
In conclusion, the issue of the popover component not screen responsive in PrimeVue can significantly affect user experience. By implementing the tips and solutions outlined in this article, developers can create more responsive and user-friendly popovers. Focusing on dynamic sizing, proper media queries, and thorough testing ensures that your popovers adapt well to any screen size, enhancing overall application usability.
FAQs
- Why is my PrimeVue popover not responsive?
Common issues include fixed positioning and lack of media queries, preventing the popover from adapting to different screen sizes. - How can I make my popover dynamic in size?
Use CSS properties likemax-widthand set the width toautoto allow for dynamic sizing based on content. - What role do media queries play in responsiveness?
Media queries adjust styles based on screen size, ensuring that the popover appears correctly on various devices. - How can I test my popover across devices?
Utilize browser developer tools to simulate different screen sizes and check the popover’s appearance. - Is it essential to consider accessibility for popovers?
Yes, ensuring that popovers are accessible is crucial for inclusivity and enhances the overall user experience. - What can I do to improve popover performance?
Optimize Vue components and reduce unnecessary re-renders to maintain a smooth performance for responsive popovers.
By implementing these practices, developers can enhance the functionality and usability of popovers in their applications, ensuring a seamless experience for users.